Rentalino
Rentalino is a product that helps you easily to share your vehicle and make money instead of keeping it stopped for a long time and at the same time in a safe way.


Hypothesis
I started to search for solutions for my car but not using it as a taxi or for similar reasons. I began to think about how I can make money with my car? What could be the reason? Who needs my vehicle for their needs?
After these questions, I decided to develop my idea and challenge my self with this challenge starting from the UX process to the brainstorming, wireframing, prototyping, testing and then finalize the tested solutions.
Challenges
The primary goal is to modernize the automotive industry in Switzerland, change the user experience with their vehicles and to make money, finding a solution between making money with security, solutions for pain points.
Responsabilities
• Setting goals and objectives
• Building personas
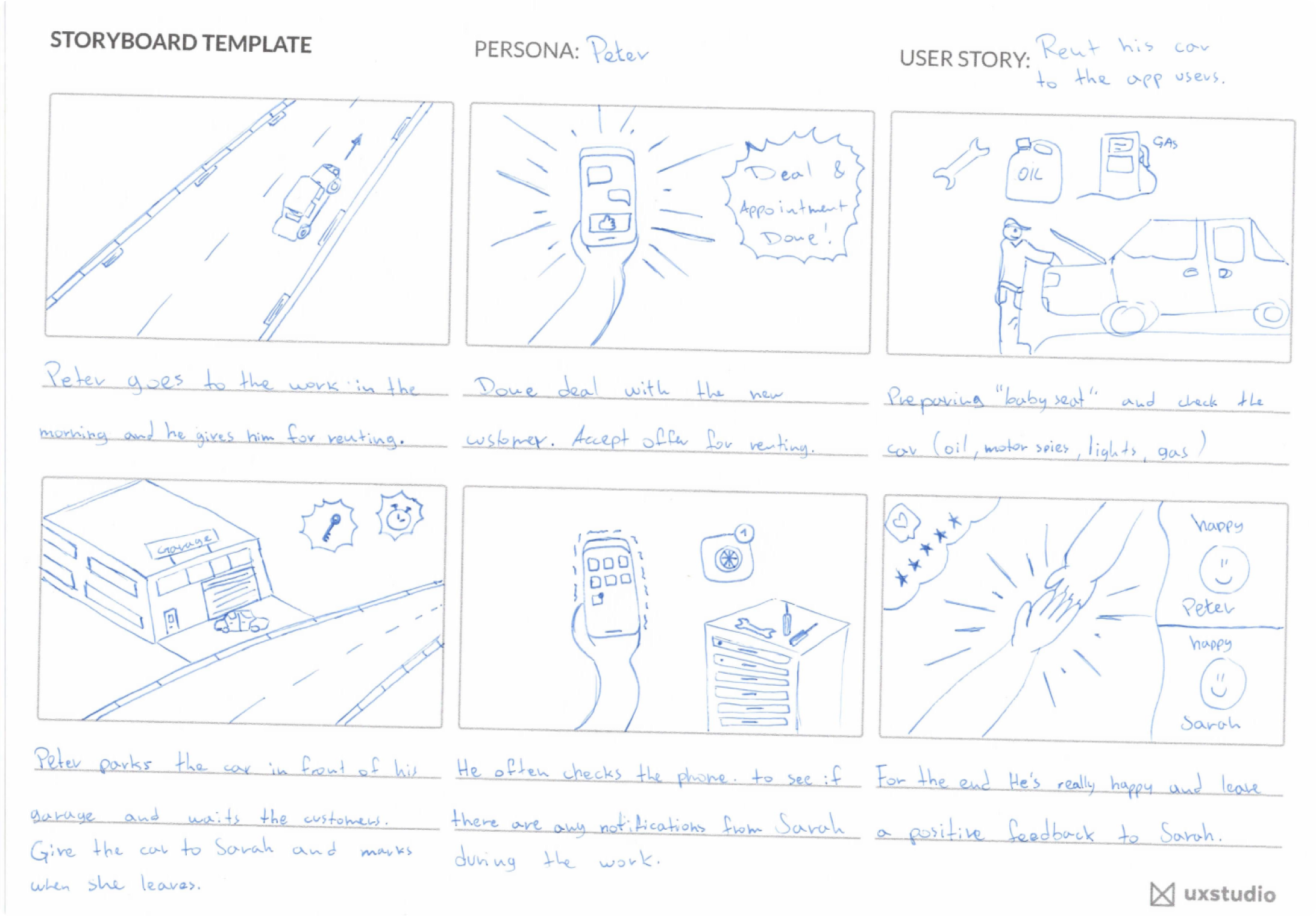
• Creating user journeys and storyboards
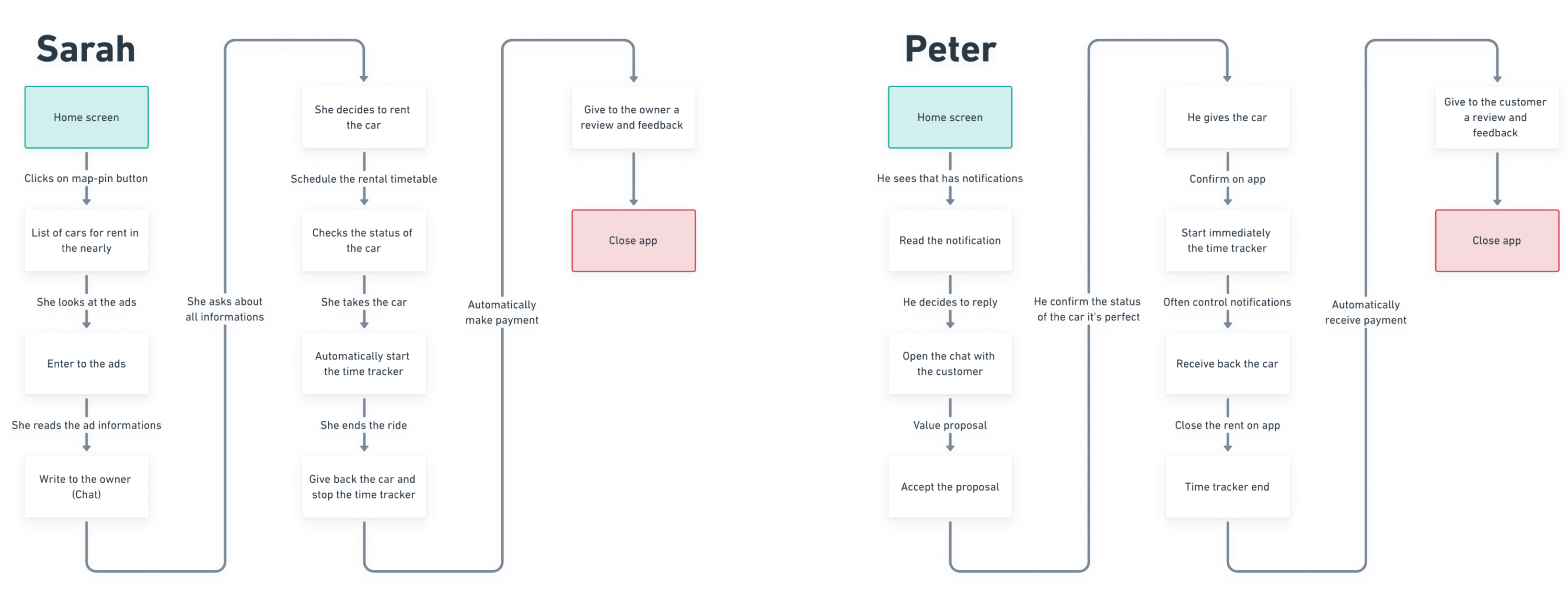
• Creating site maps and flows
• Conducting UX research
• Creating wireframes
• Low-fidelity prototypes
• High-fidelity prototypes
• Usability Testing
• High-fidelity design
Tools
• Figma (Design & Prototyping)
• Whimsical (Site maps and flows)
• Overflow (User flows)
• Marvel (Prototyping)
• Pen and Paper (Wireframes) ❤️
Design Process

Understanding the users
I created personas to represent a user group who face similar problems. This process gave me a clear picture of the user's expectations and how they would like to use a product.

Say hi to Sarah
She’s a mom, and she needs to find a car to go with her baby to the Ikea and buying some furniture, at the same time she doesn’t need to buy her car because she thinks that it cost a lot and she needs it only occasionally. Sarah has decided to use our mobile application for searching for the right car nearby without spending a lot of time for exploring; She has a guided approach.

Say hi to Peter
Peter is a 38-year-old man, and he works as a car mechanic, and he uses the car every day to get to work.He’s not happy because the stopped car is in the garage and he would like to rent it to help people who need it.With our mobile application, he has published your car, and he’s waiting for the various rental requests.He has an explorative approach.
The targeted group of users
There are two categories of users that are interested in using this product.
The first category of users is the "people who want to rent a car".
The second category is "car owners that they offer their cars".
Creating scenarios
The easiest way to understand behaviour is through scenarios, identifying a user goal, expectations, thoughts and emotions and his following actions steps will lead you genuinely assuming why and how a user is using your product.


Identifying different scenarios
Working on User Storyboard is one of the most important things in my User Research process. Here I can understand what are the key processes that my user needs to complete in the product. Finally, after the storyboards, we were able to decide which functionality suits most for our scope and serves best to the users.


Creating user flows
It's essential to see their behaviour and how they are using the product step-by-step and understand their needs at the same time and understand what could be the most crucial feature for the product and the users.

User flows
I carefully planned user flows with all the functionalities that I collected from the workshop with the client. That gave me a clear view of how the system can work and how to proceed further.
• Location of the rented car and return location
• Range of use
• Misuse
• Impaired driving
• Repairs
• Phone number
• Nationality
• Country
• Driving abroad
• Car checklist
• Check driver license (front-back)
• Driving laws
• Leasing - credit limits
• Insurance
• Registration
• Number of accounts
• Map tracking
• Privacy
• Rental period
Problems to solve
Trying to get all the information in the early stage of the UX process is now always an easy task. But, at the same time, we need to try to understand as much as we can the problems that could be cases to solve during the ideation phase and try to find solutions.
•The process between the owner of the car and the customer?
• What about the crashed cars by clients?
• Solution if the first client is late and the second is waiting?
• How to balance the timing between 2 rents?
• How can we track the time during the rent?
• Where you leave the key if the owner is absent?
• Who pays the gas?
• Who cleans the car if the baby dirties it during the rental?
• What's the process if the client wants the vehicle to go abroad?
• The minimal and maximum time for rent (hour, day, week)?
• Who needs to check always the status of the car?
• Car availability (immediately, on request)?
What kind of information do we need to know about the vehicle?
I explored the automotive marketplace in Switzerland, and I found the leaders on the market where I can get the information. Three leaders on the Swiss market are Autoscout24.ch, Autoricardo.ch and Tutti.ch from where I got the essential information that I needed.
• Body type (Limousine, Cabrio, Coupé, Pick-up, etc.)
• Minimal seat number
• Fuel type (Bi-fuel, Diesel, Hybrid)
• Year
• Kilometrage
• Doors
• Gearbox (Automatic, Manual)
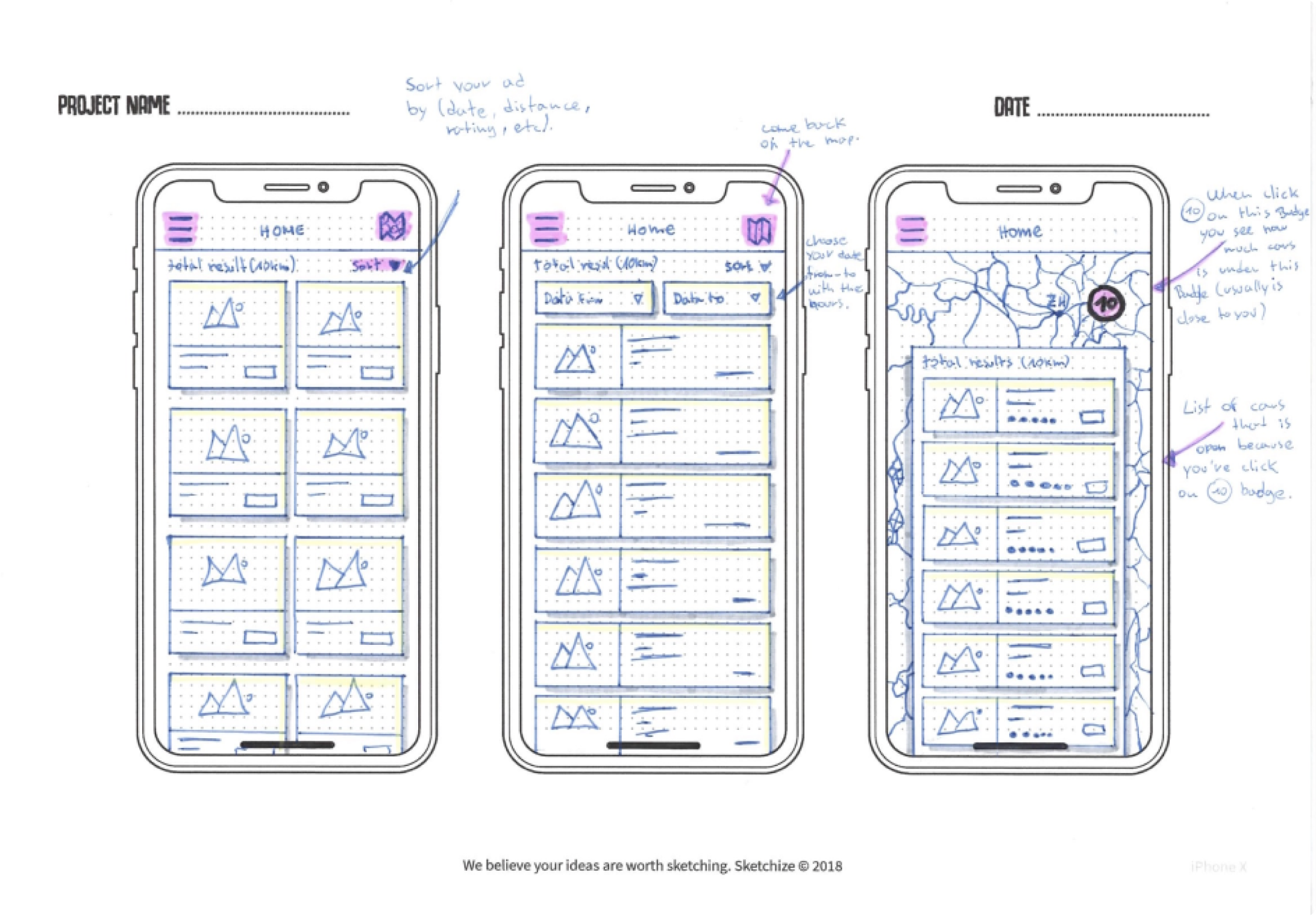
Designing initial Low-Fidelity Wireframes
Designing initial low fidelity wireframes helped me a lot to have a first impression of how it could seem the real product at the end. But as I followed the design thinking process, I proceeded step-by-step with the initial wireframes to create the prototypes and test them and iterate them continuously.




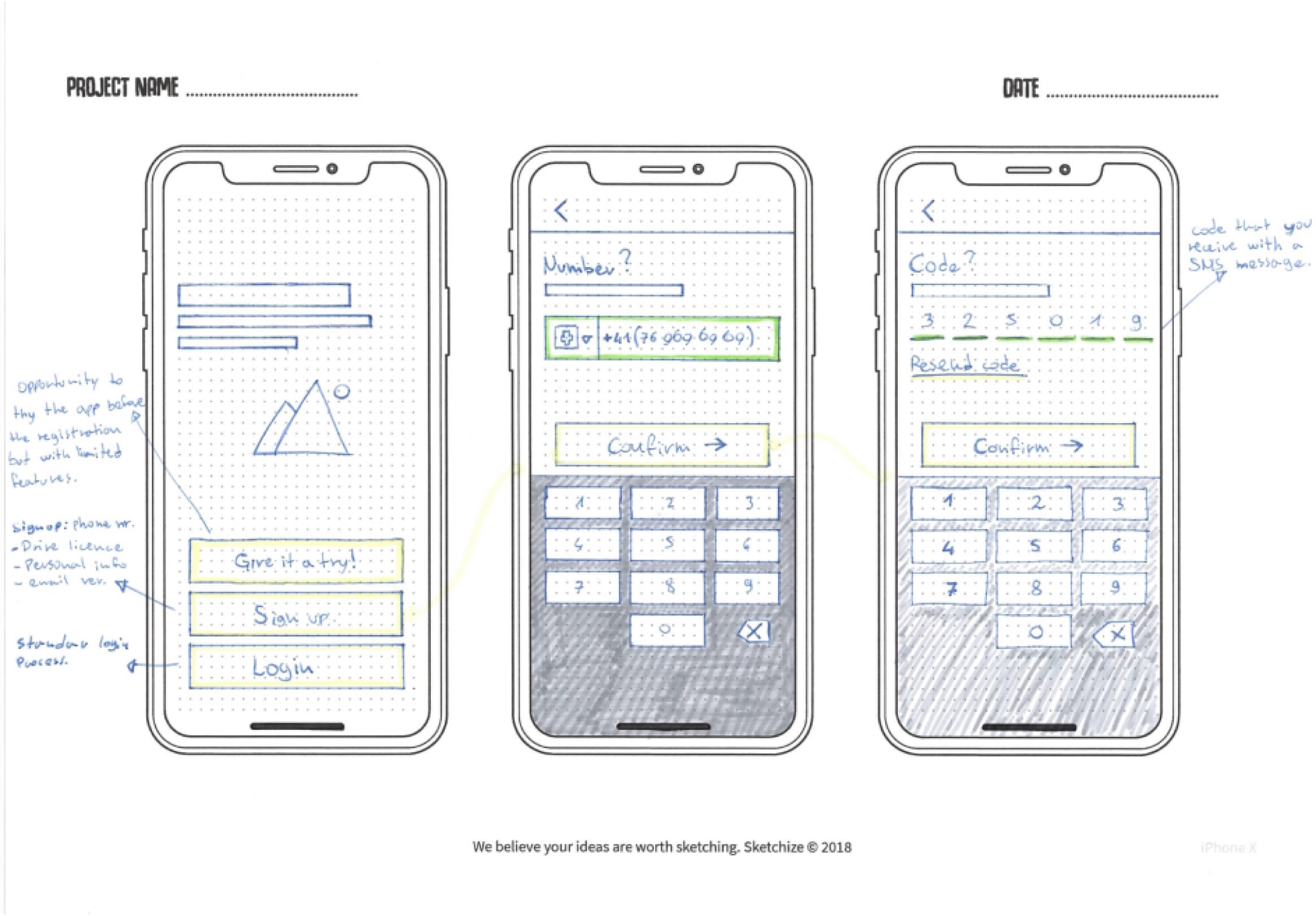
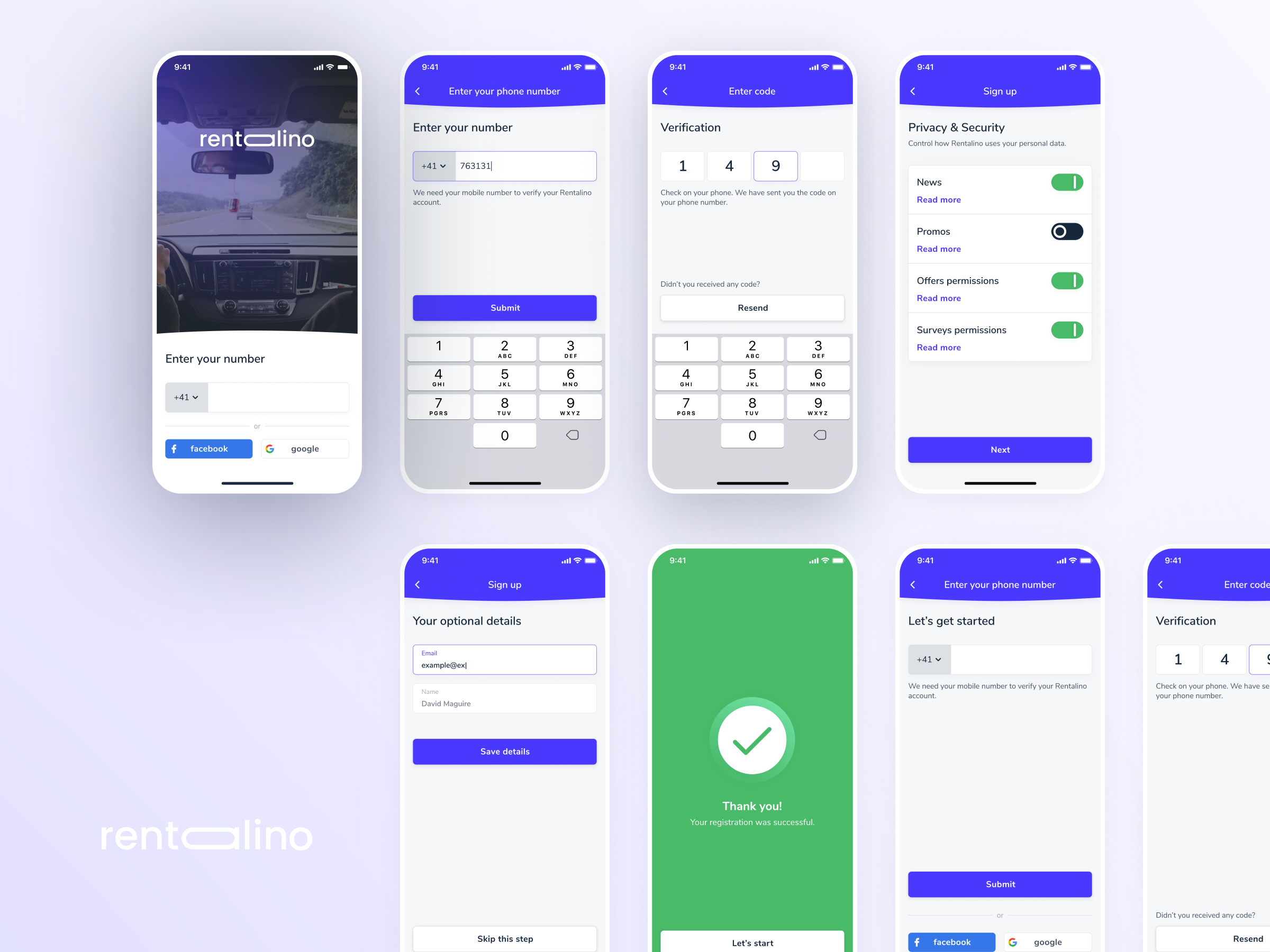
Prototyping and testing Sarah's registration process
With the first wireframes in place, I started to prototype and tested different parts of the product. I began to check as first Sarah's registration process with four users, and we got feedback to iterate the process.

Iteration Sarah's deal process
This is the key step of my iteration process. Here I work on the key features of this product. I need to test the product thoroughly, so I can find the best solutions for the product features and help the users to use it in an easily way without thinking or taking too much time in using the app.

Second iteration Sarah's deal process
The process is a continuous iterating and testing until than I will find the best experience for the product and the users.

Iteration Peter's deal process
Following Sarah's process, I found a solution to Peter's deal process. Peter doesn't have a map because his goal is to give the car to the users on the app, so his home screen is a list of cars that he wants to rent.

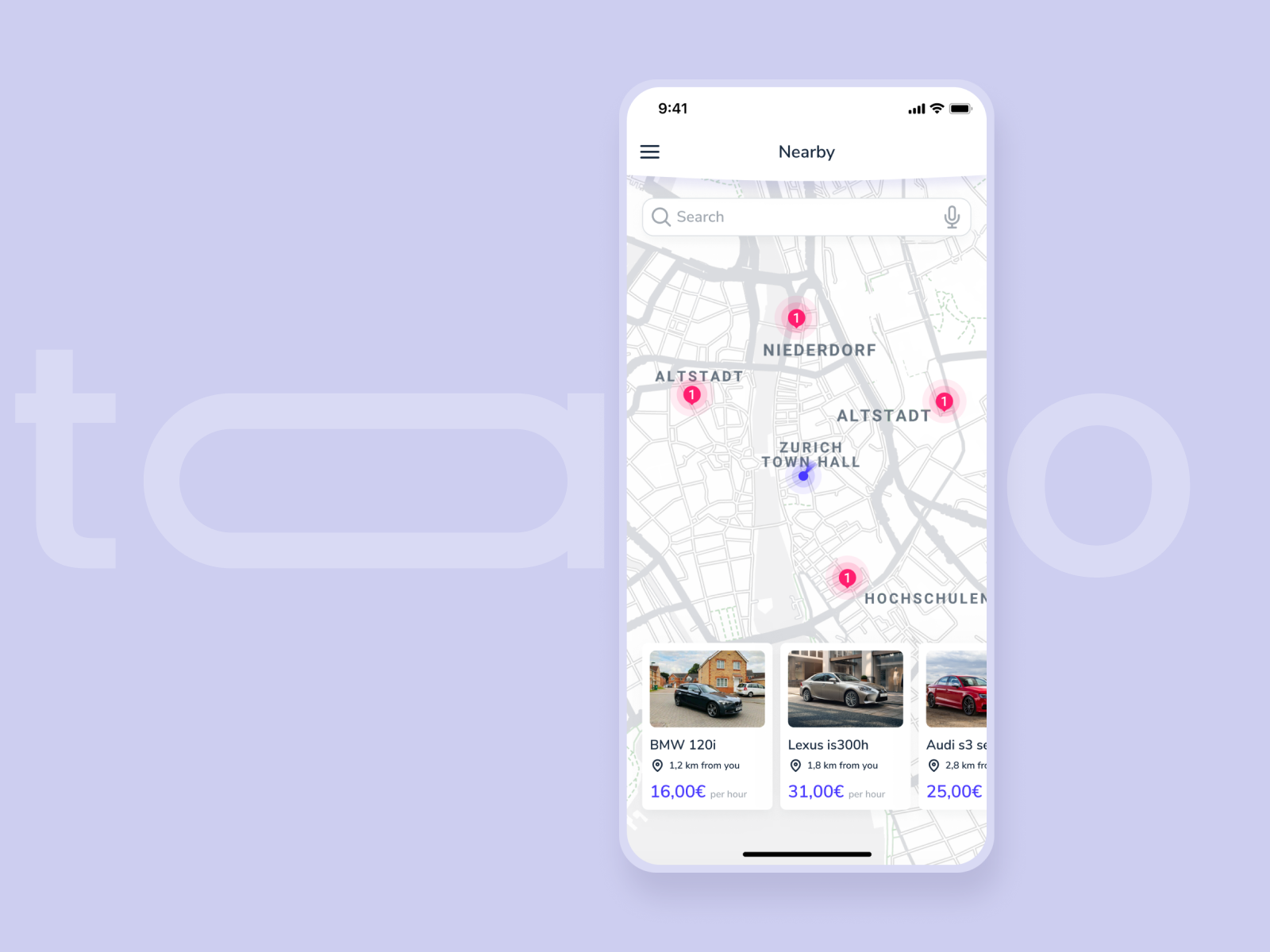
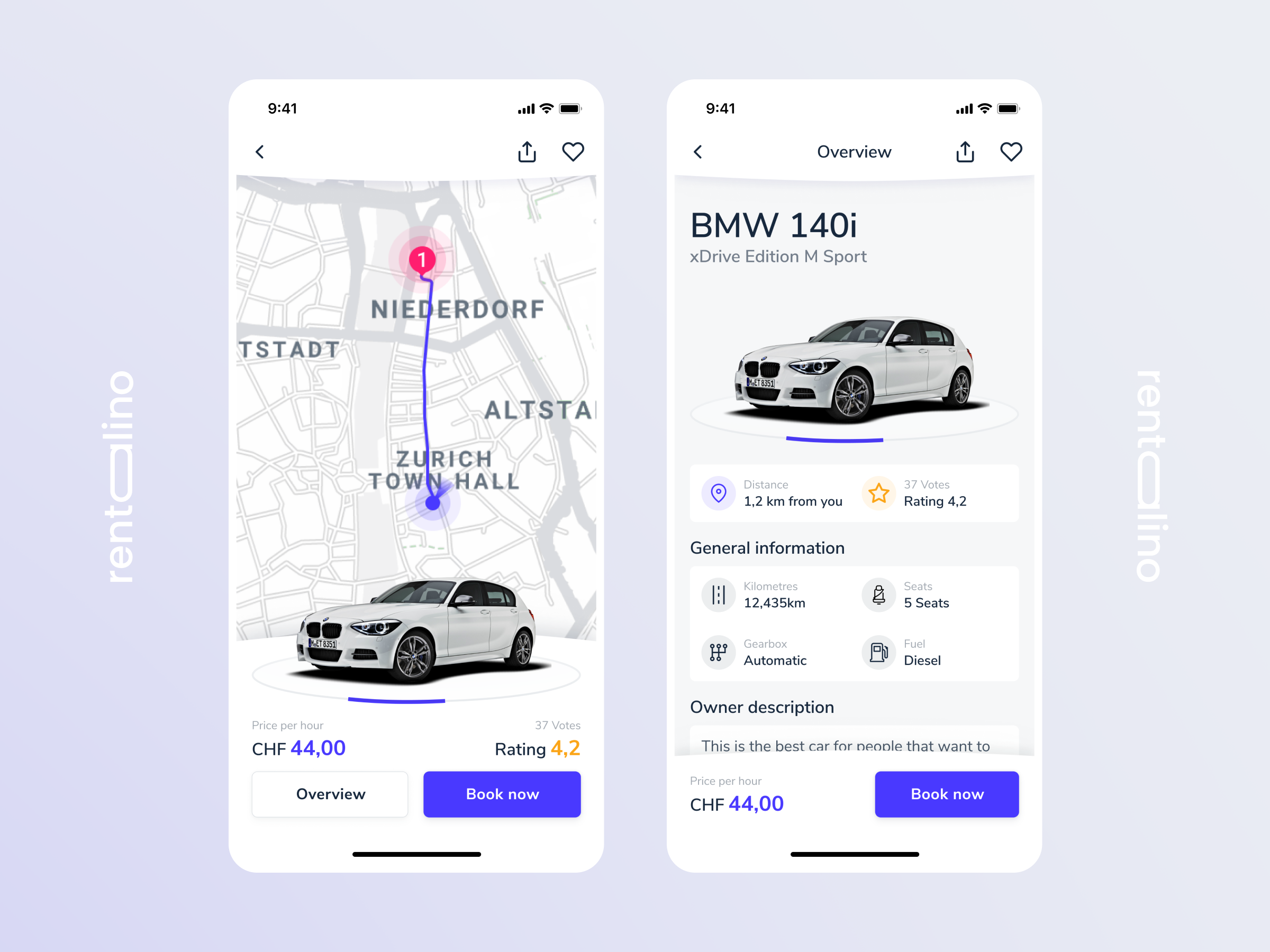
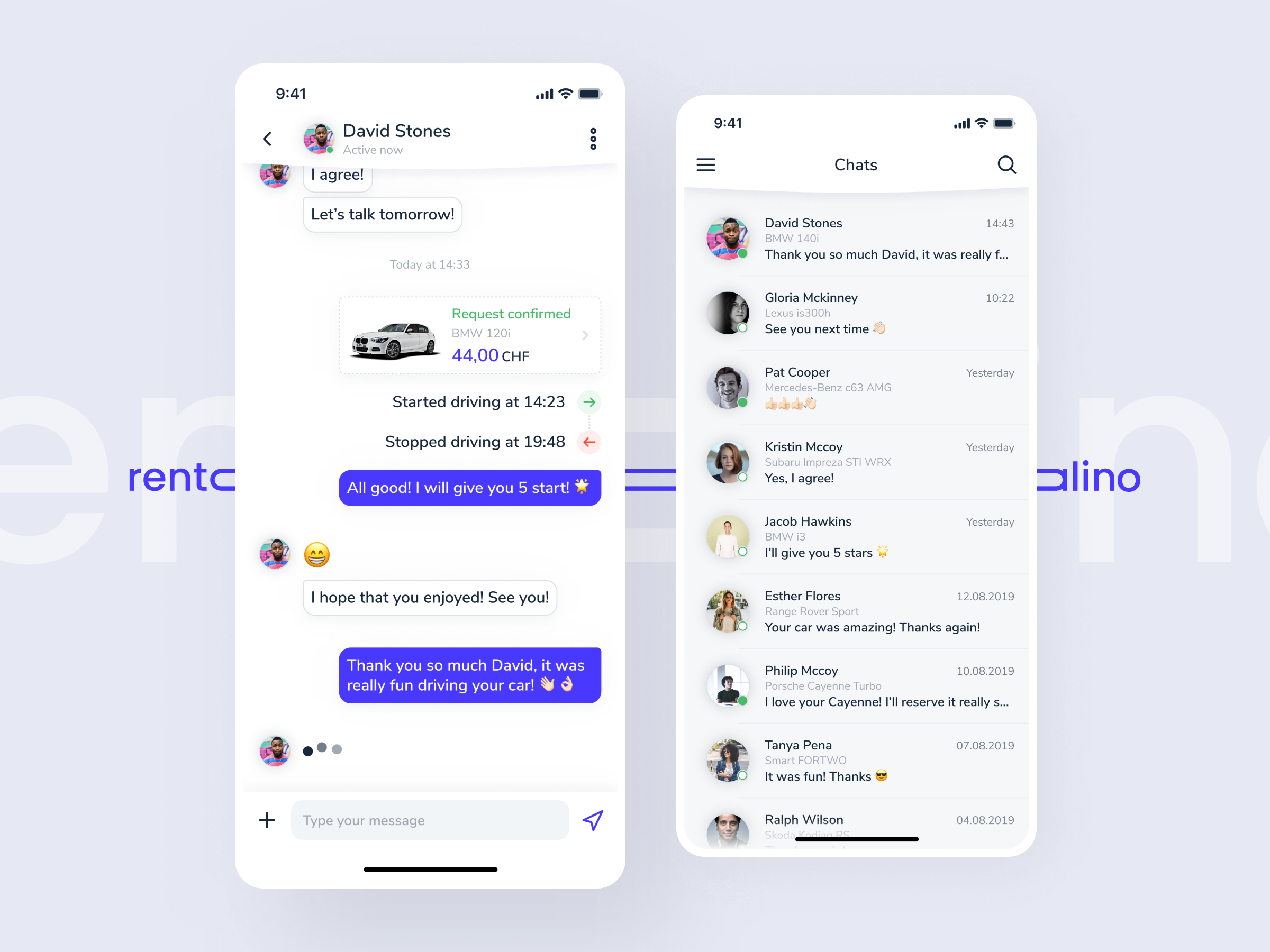
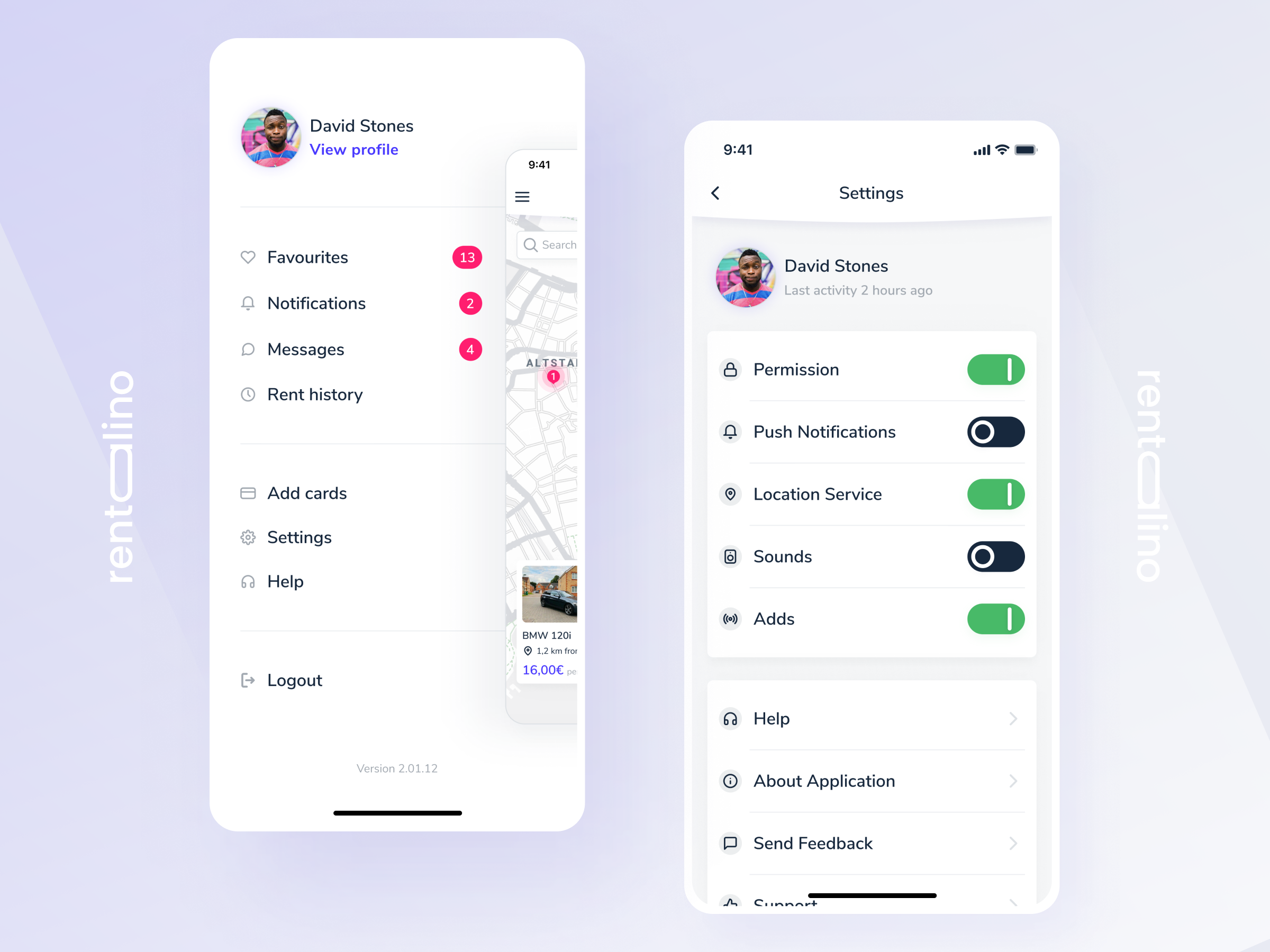
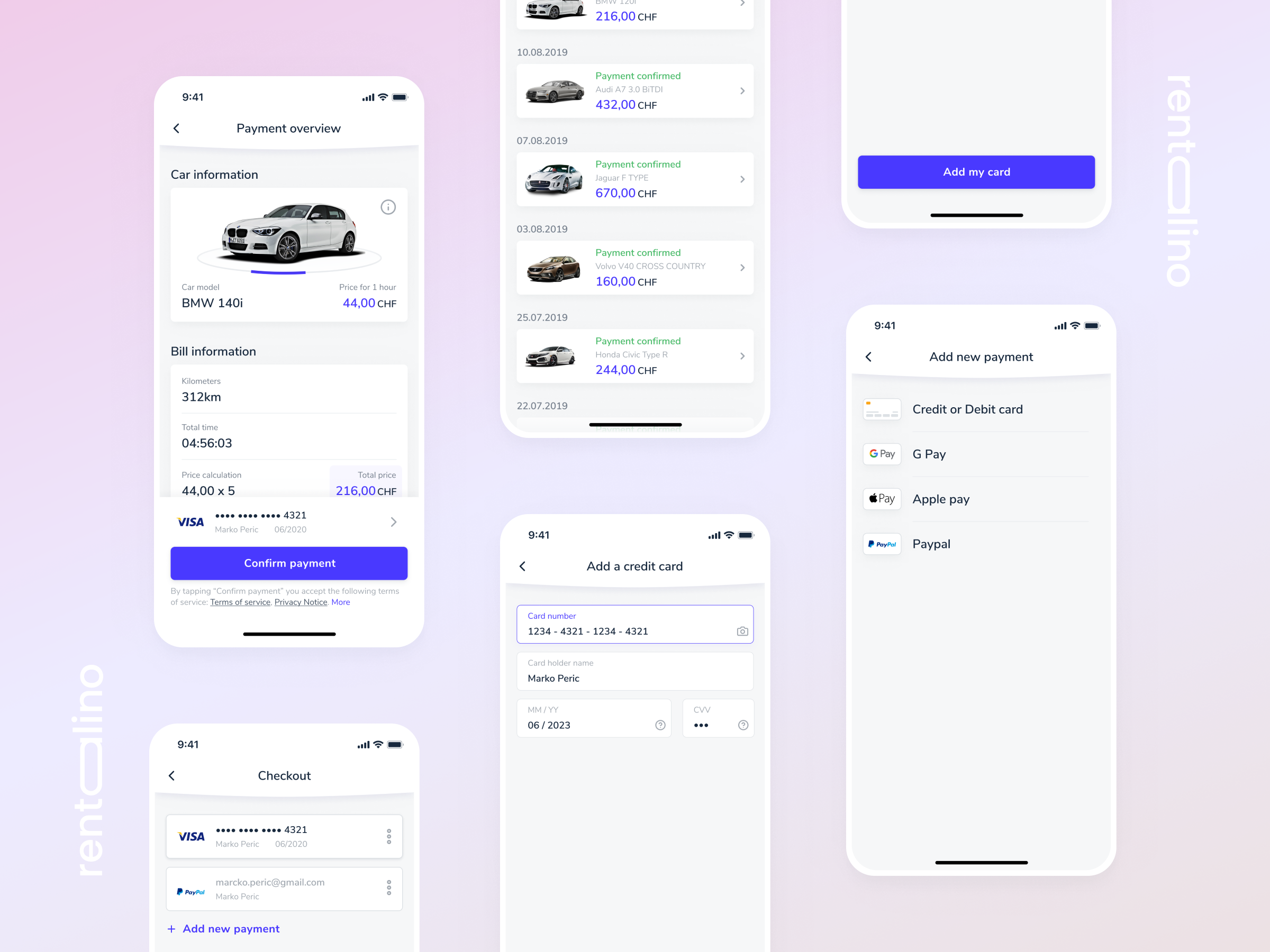
Final UI design
I start to testing high-definition prototypes and continuously iterate until to find the best functional solutions for the users. Working on the definition of the design system and prepare assets to be ready for development.






Reflection and next steps
I conducted user testing to find out usability issues in the interface of the product. Most of the users found the application user-friendly and could easily navigate between the screens. There were some problems in registration flow which I can improve by adding the onboarding process that will explain to the user how it functions.
Thanks to this project that I work on, I also started to work on a design system. It will be released soon, and it will be a free open source.
Other projects

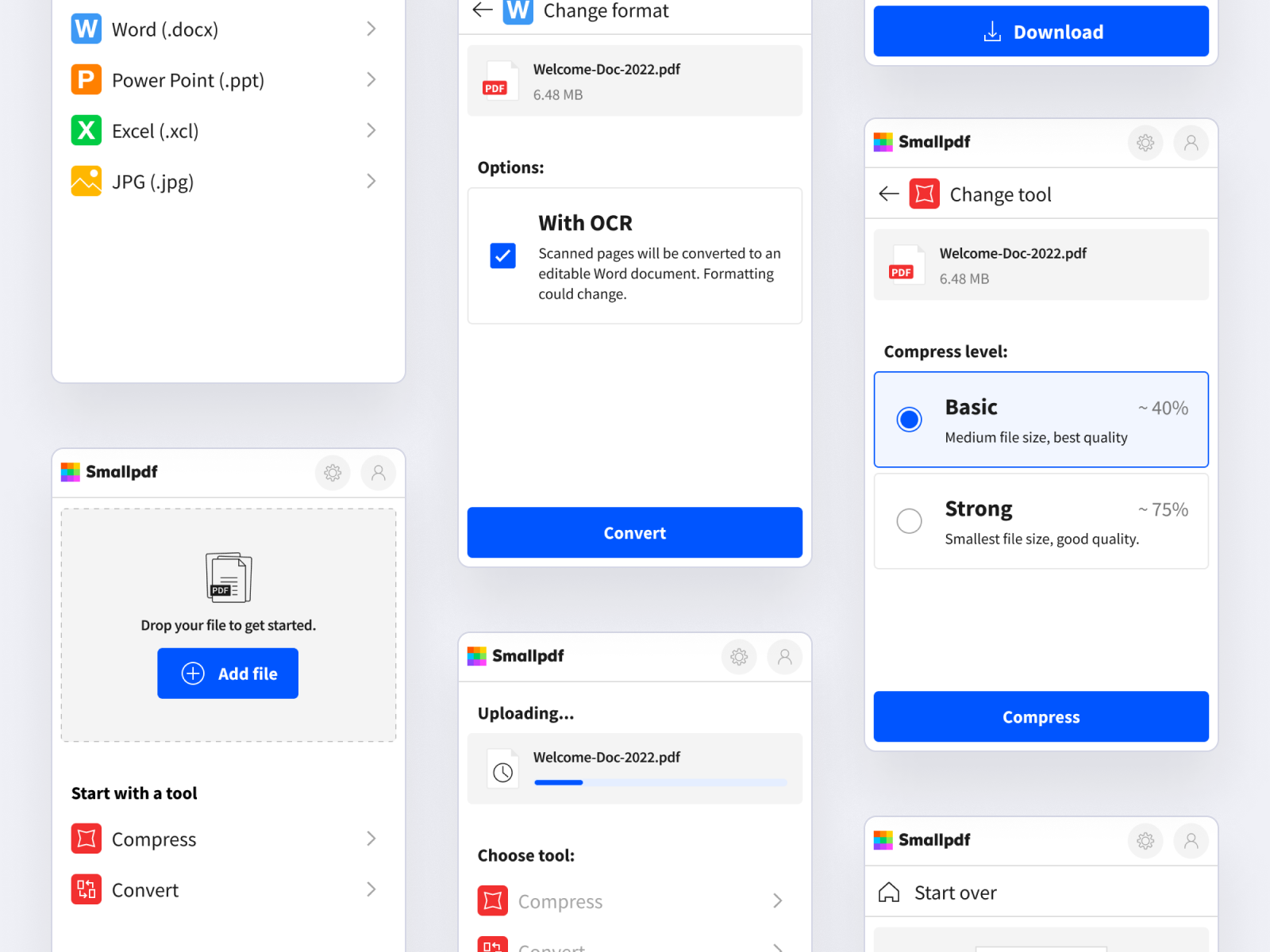
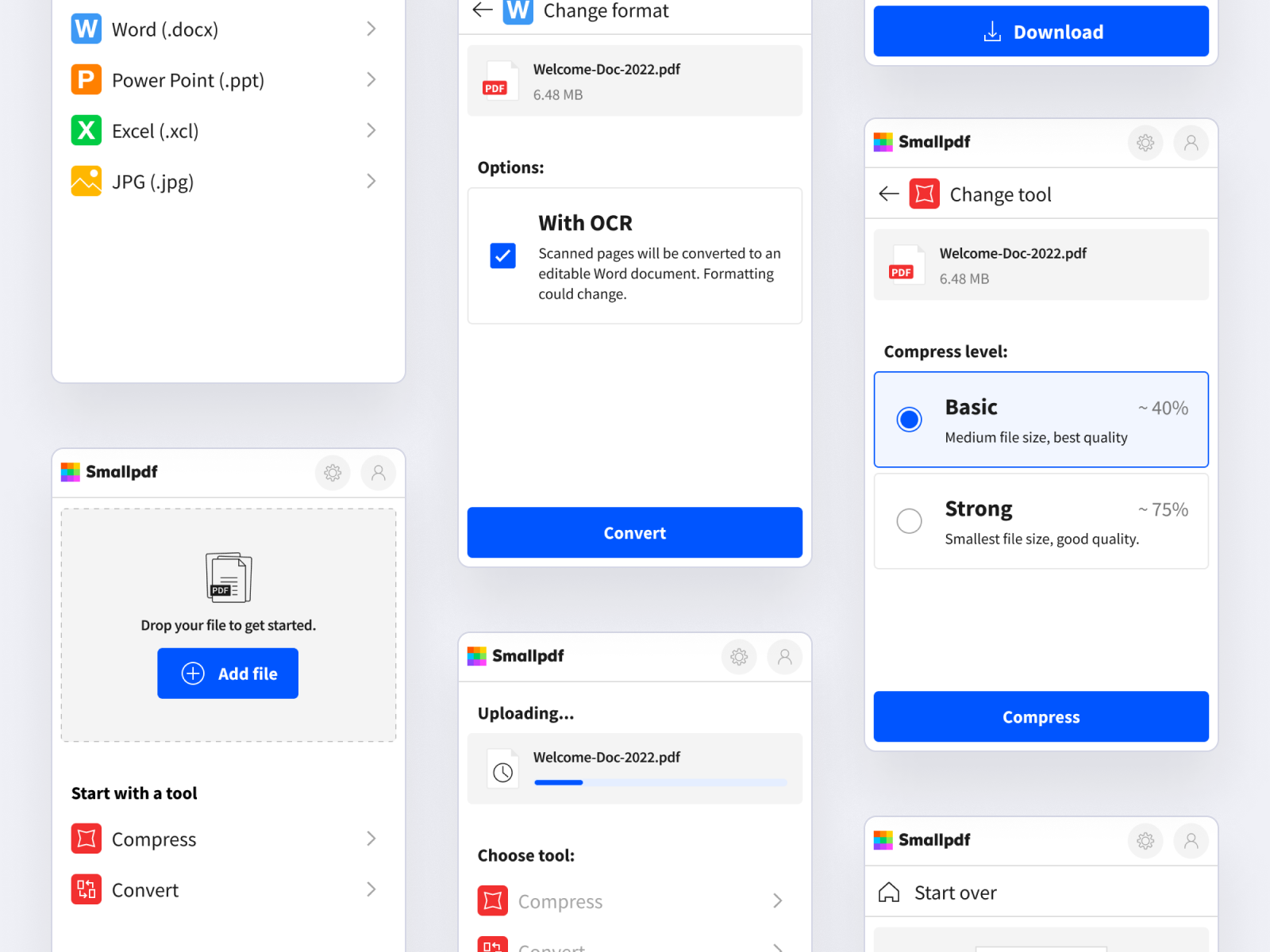
Smallpdf — Chrome ExtensionExternal Project

Smallpdf — Windows Desktop ApplicationExternal Project

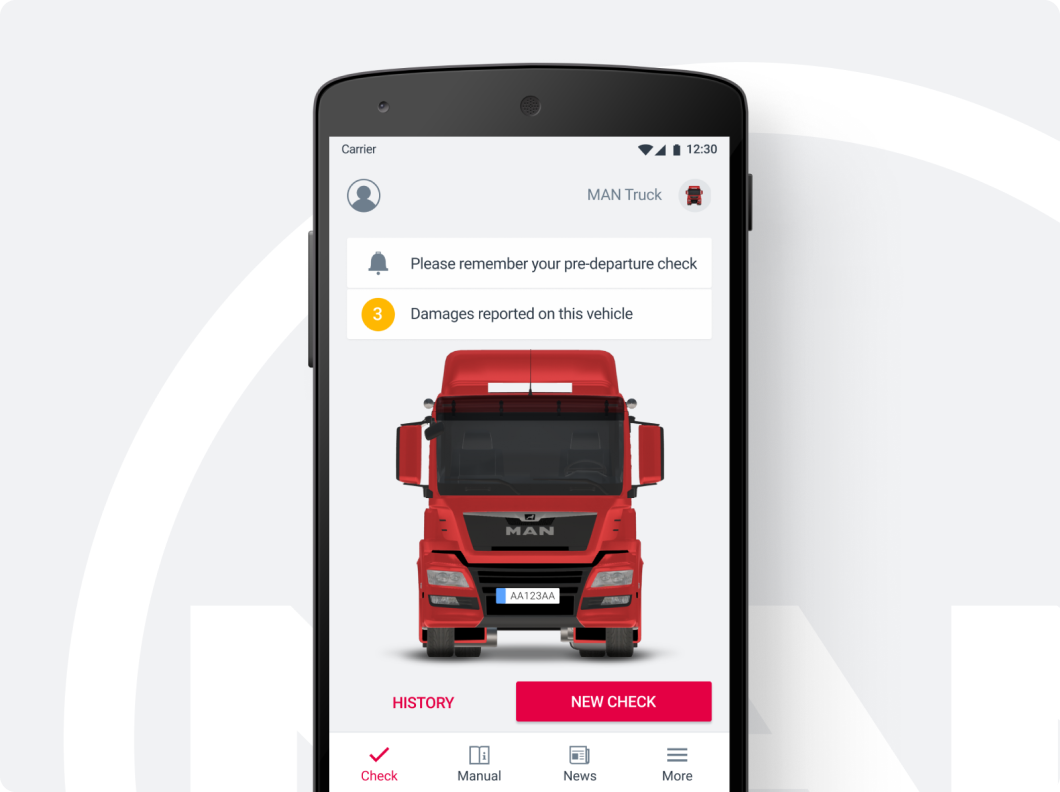
MAN Driver AppProject type
